Fashion Stylist Portfolio: Edgy & Modern

Archived Projects
A responsive portfolio website for a client in the fashion industry, developed to showcase professional styling work, clothing collections and other services.
The project emphasizes modern design principles, optimal user experience, and technical excellence in web development.
I love creating websites that not only look stunning but also tell a story. This project was particularly exciting as it gave me the opportunity to build a portfolio website that showcases client's collection while pushing my development skills to new level.
One of my favorite types of work is re-designing and re-developing what is not working. I find it so satisfying to research all the weak points and to create a plan on how to improve the product. This Project was exactly that - a new website for a client wanting to move away from Wix and to have a custom solution.


Research & Planning
The journey of creating this portfolio began with a research of modern web development practices and current design trends. Having worked on various projects before, I recognized that websites often lean towards either overly complex or too minimalistic approaches. My goal was different – I wanted to craft a website that would be both visually engaging and technically robust, ensuring a seamless user experience. The challenge was to find the right balance between client’s vision and the practical aspects of web development.
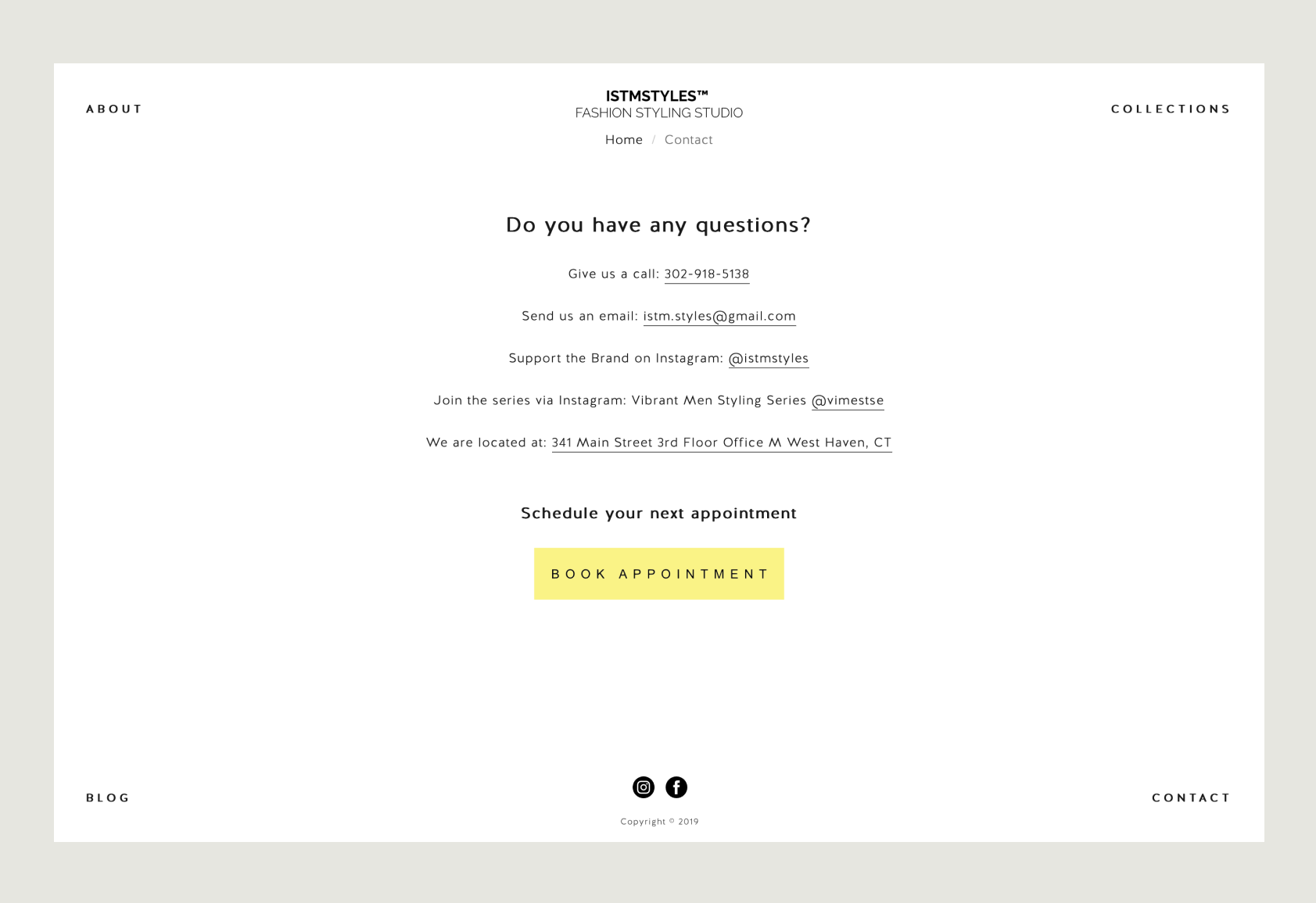
The image below shows the previous iteration of a website that had a different menu layout.
Design Strategy
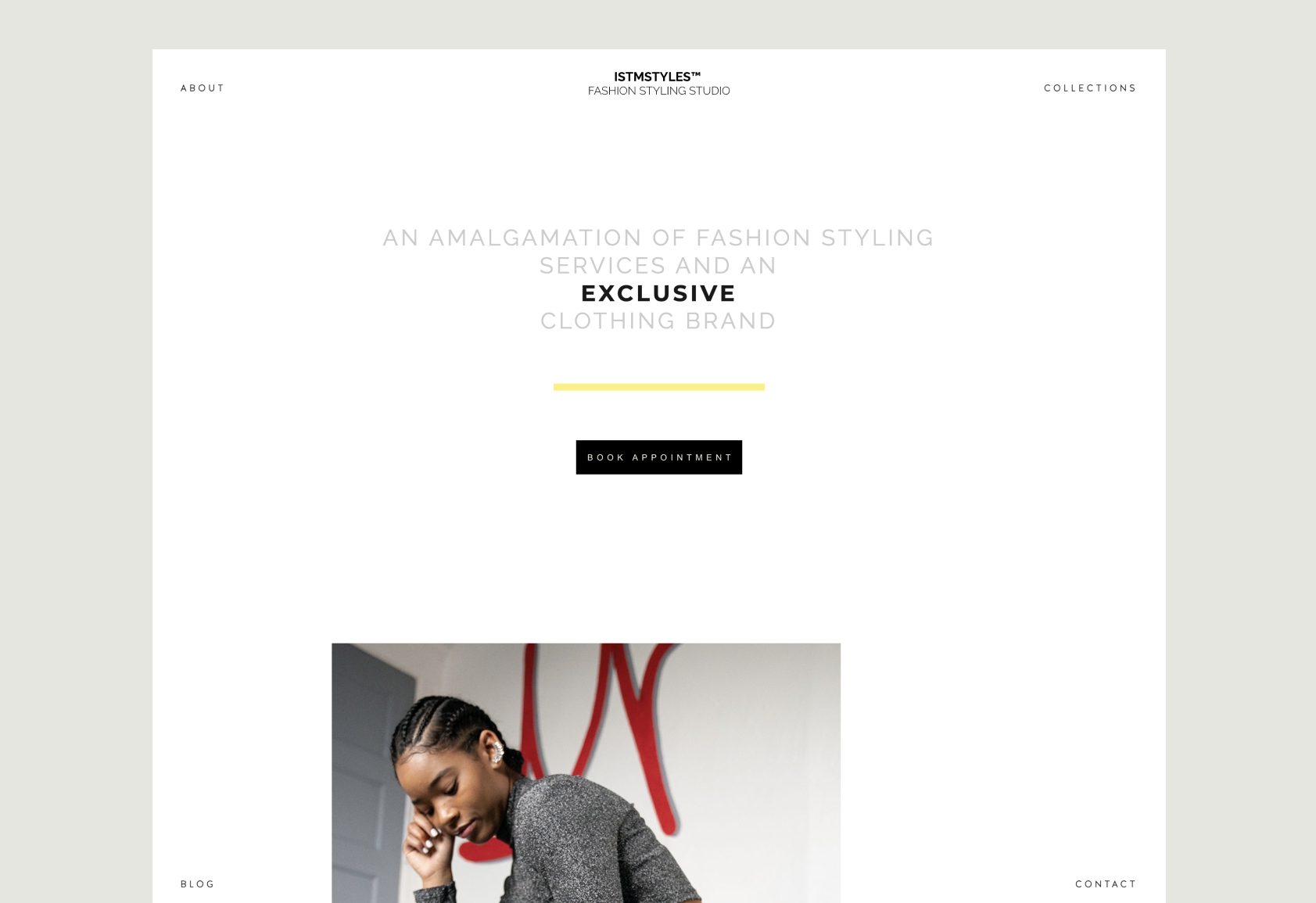
The design process was driven by the need to have a portfolio that tells a story. I aimed for a modern and edgy look that would resonate with the fashion industry.
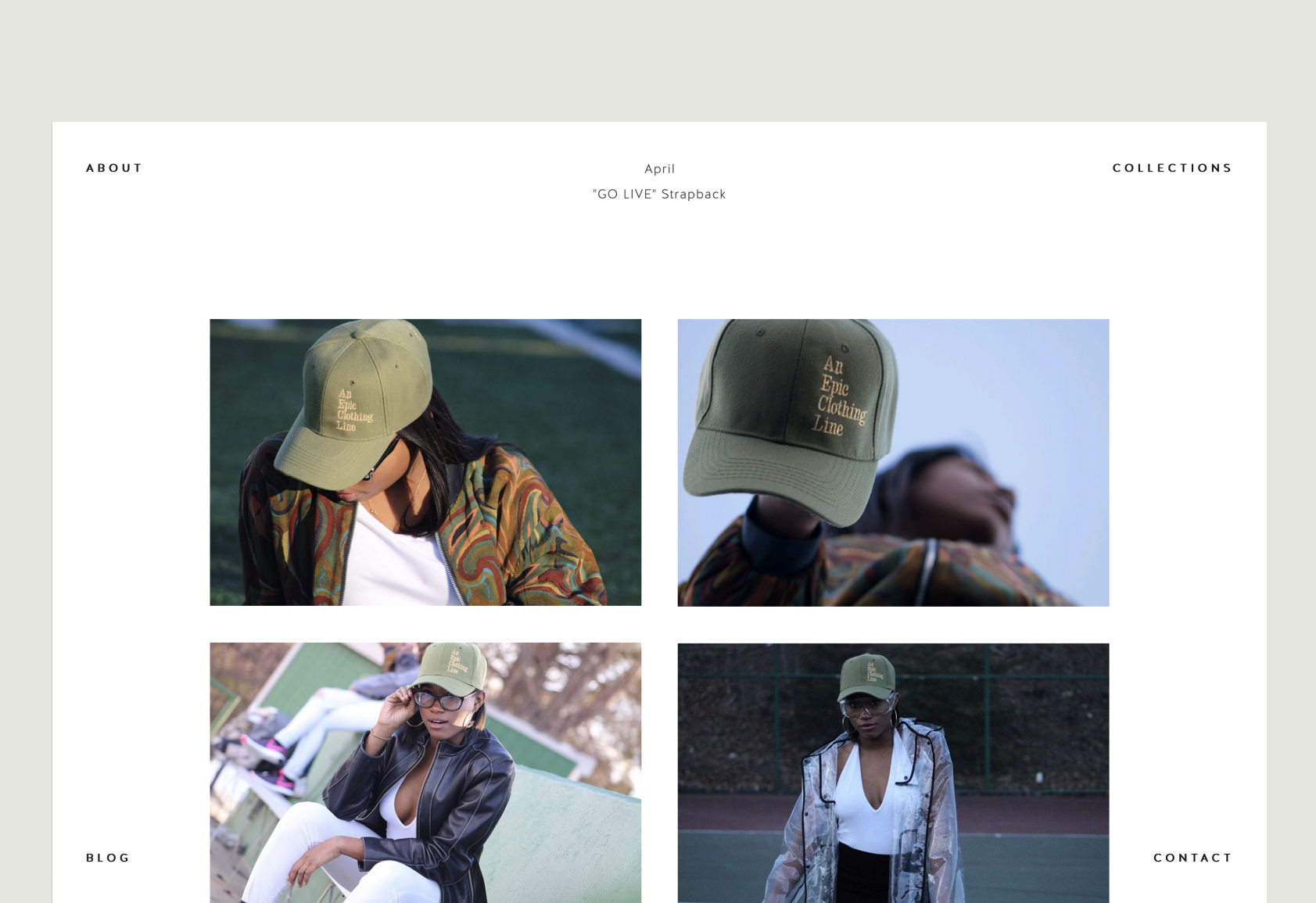
I implemented a minimalist yet dynamic design approach with bold typography and a contrasting color palette. The design follows key principles of visual hierarchy: contrast, movement, rhythm and unity. The centrally positioned site menu creates both visual balance and encourages user to explore the website. A distinctive feature of the design is the animated categoriessystem - each category is wrapped in a black rectangle that subtly guides users to interact, creating an intuitive navigation experience. The implementation of modern CSS techniques, combined with thoughtful typography choices, goes beyond mere aesthetics - it demonstrates my commitment to both visual excellence and current web development standards.

Technical Implementation
I built the site using semantic HTML5 and modern CSS3, but not just for the sake of using new technologies. Each technical choice had a purpose: CSS Grid and Flexbox for creating responsive layouts that actually make sense, optimized image loading for seamless user experience, and carefully crafted animations that enhance rather than distract. I particularly enjoyed implementing performance optimizations – because what's the point of beautiful code if it doesn't run efficiently?
Challenges
Every project comes with its share of puzzles to solve. One of the main challenges was optimizing performance while maintaining visual quality. I had to get creative with image loading strategies and animation implementations to ensure smooth performance across all devices. Building a responsive design that looks equally impressive on both mobile devices and large screens required several iterations and creative problem-solving. These challenges pushed me to deepen my understanding of browser rendering and performance optimization techniques.
Conclusion
This portfolio project represents more than just a showcase of my work – it's a demonstration of my development philosophy and technical capabilities. It proves that with careful planning and attention to detail, it's possible to create a website that's both technically sophisticated and user-friendly.
Throughout this project, I maintained close collaboration with the client, ensuring the final product not only met but exceeded her expectations. Going beyond the initial scope, I took initiative in enhancing the portfolio by providing professional image editing services, which significantly improved the overall visual presentation. Post-launch, I continued supporting the website through regular maintenance and content updates, including managing the blog section with new entries.